UPDATED Home Assistant Dashboard for 2025 (Mushroom + Sections)
A look at my updated Home Assistant dashboard for 2025, including how it works and how I made it using Mushroom Cards and the Sections view layout.

Introduction
After about three years of using the same Home Assistant dashboard, I learned a lot about what my wife and I find most useful in a smart home dashboard. I previously shared my dashboard on this channel, with a focus on how I was using it as a smart home control panel on a wall-mounted tablet. This dashboard was built on the UI Lovelace Minimalist theme, and honestly I still think it’s great.
Why I Started Over
But three things prompted me to start from scratch:
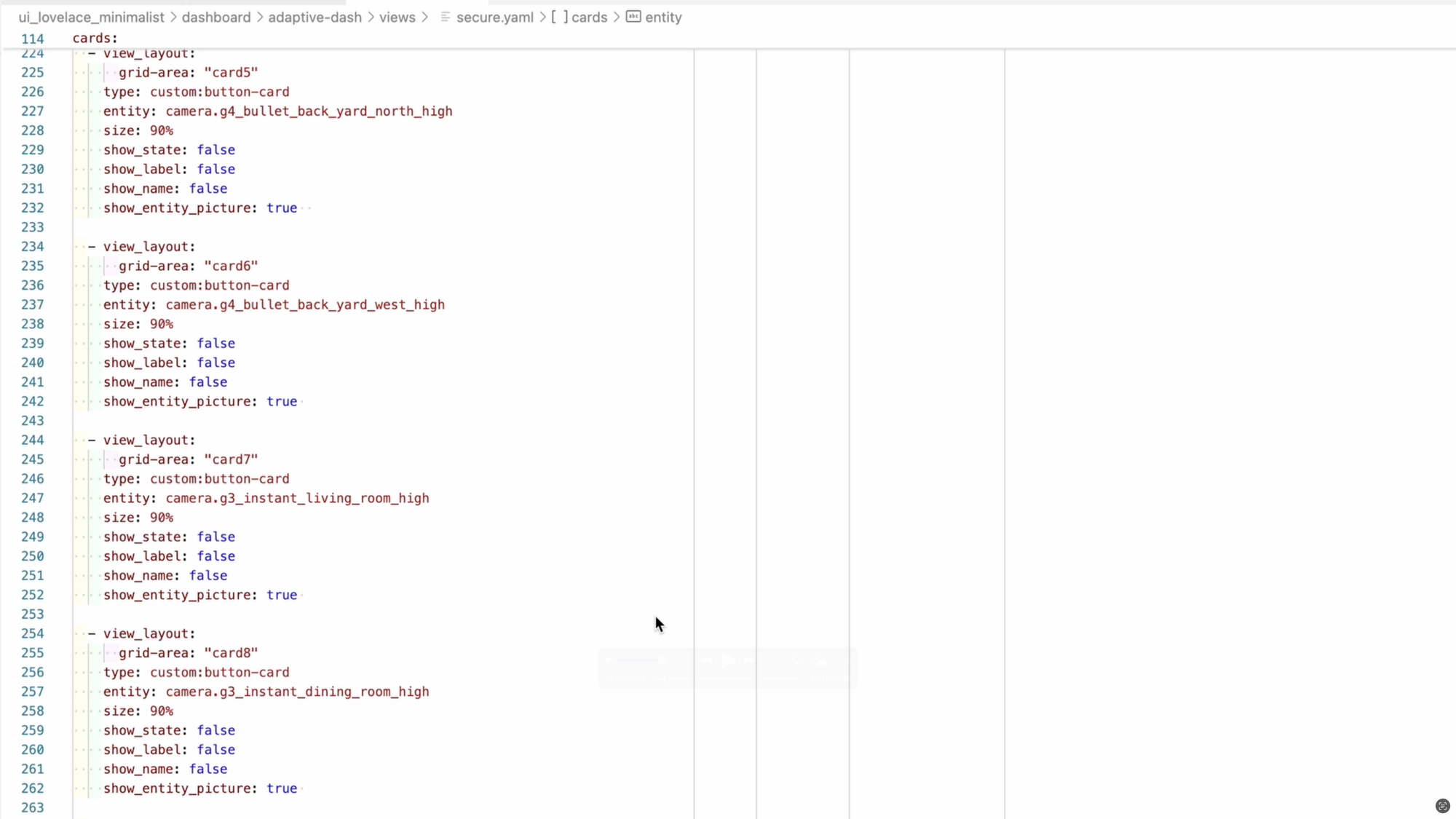
- 100% YAML code: My Minimalist dashboard was 100% based on YAML code. I manually typed in 11,277 individual lines of code to create it. (Yes, I did count them, and yes, I wish I had that time back.) But it wasn’t just the enormous effort to create it. It was also all the time it took make changes. I was constantly shuffling around code to make one widget appear in a certain spot. While this type of dashboard provided infinite flexibility and customization, maintaining it occupied too much of my time, and it stopped being fun.
- Too fragile: My Minimalist dashboard wasn’t resilient enough. There were too many times where breaking changes brought my entire dashboard crashing done. When you’ve invested countless hours into something and suddenly it’s totally broken, it can by a scary feeling — especially if you live with others who also rely on it. I couldn’t rest until I got it all up and working again.
- Improvements: Home Assistant Core releases just got better and better. Dashboards in particular saw a ton of useful improvements with the introduction of Sections and drag-and-drop functionality. It finally got to a point where it was customizable enough that I decided to leave my YAML dashboard behind for simpler one that I could create in the UI.
And while that did mean starting over, it gave me an opportunity to make an even better smart home dashboard based on three years of learning how my family actually uses one.
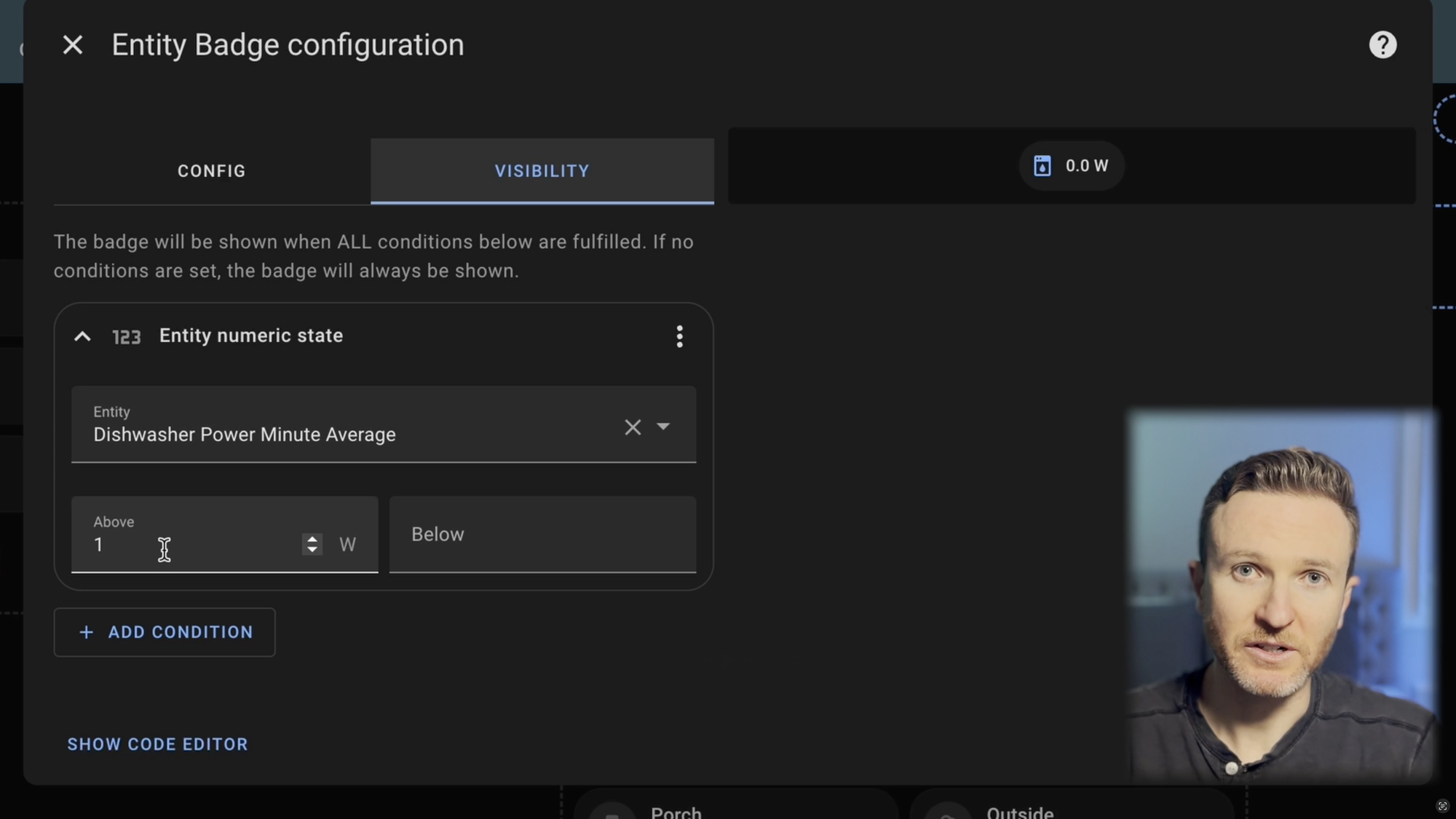
For me, that’s the important thing about smart home dashboards. There is no single “best” dashboard layout, because we all use them differently. There are some dashboards out there that I think are really incredible, but they’re not right for my home. Having a dashboard that dynamically updates to only display content from the room you are standing in is so cool, but that’s not how we use a smart home dashboard. I am using conditional display of some content though, so stick around and I’ll show you.



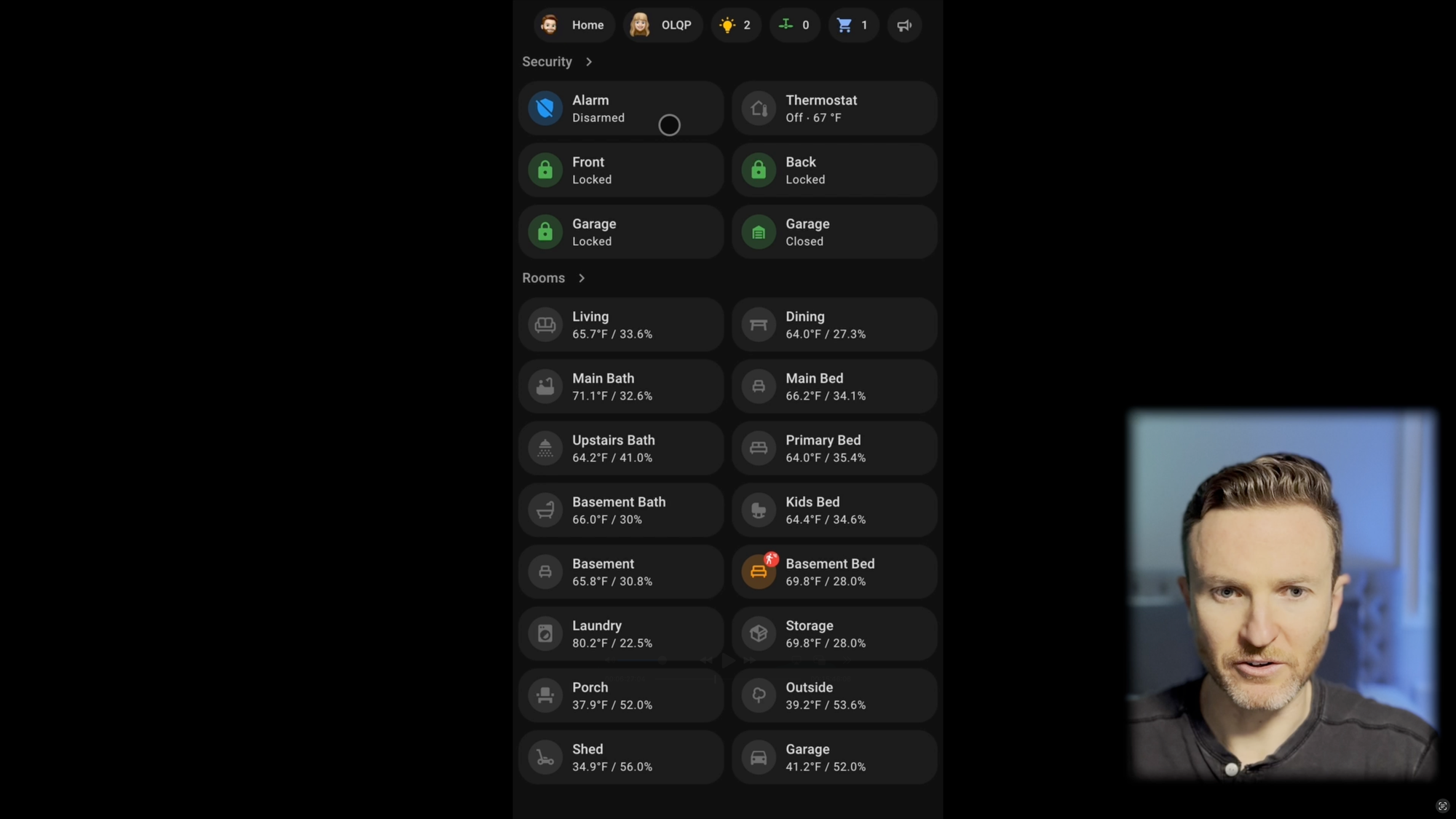
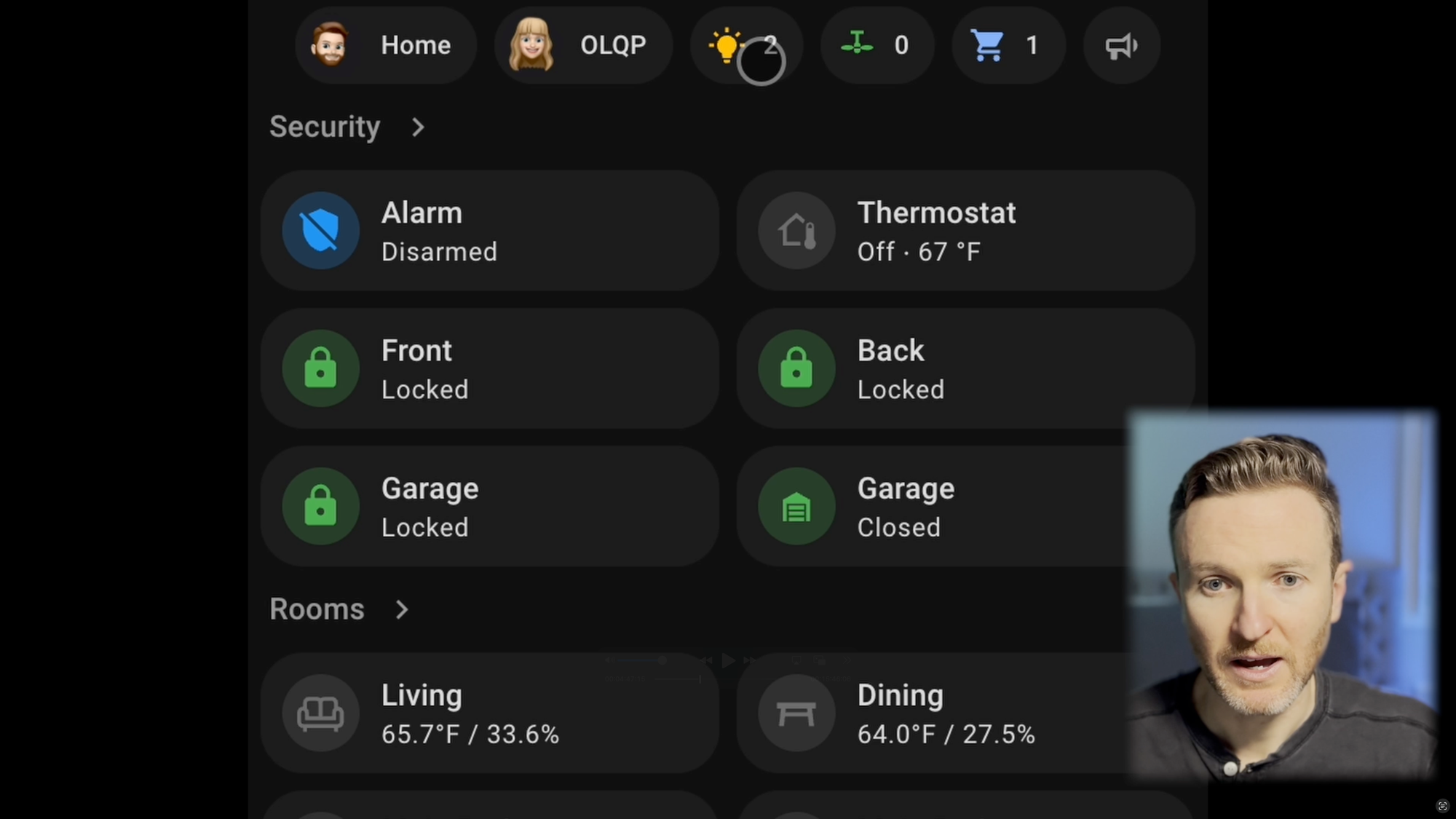
My original Home Assistant dashboard was entirely YAML code and was based on UI Lovelace Minimalist. The updated dashboard takes advantage of Home Assistant core improvements, like Sections.
Main Points
Dashboard Objectives
For my family, the smart home dashboard has two primary objectives:
- Provide quick information at a glance about the current state of our home.
- Allow us to take action in just a click globally across the home.
My wife, kids, and I may be spread across the home at any given moment. We want a dashboard that prioritizes visually what’s happening across any space, with the ability to make changes if needed.
Dashboard Design
There are at least two dimensions to any smart home dashboard: the visual design, and the layout (or navigation).
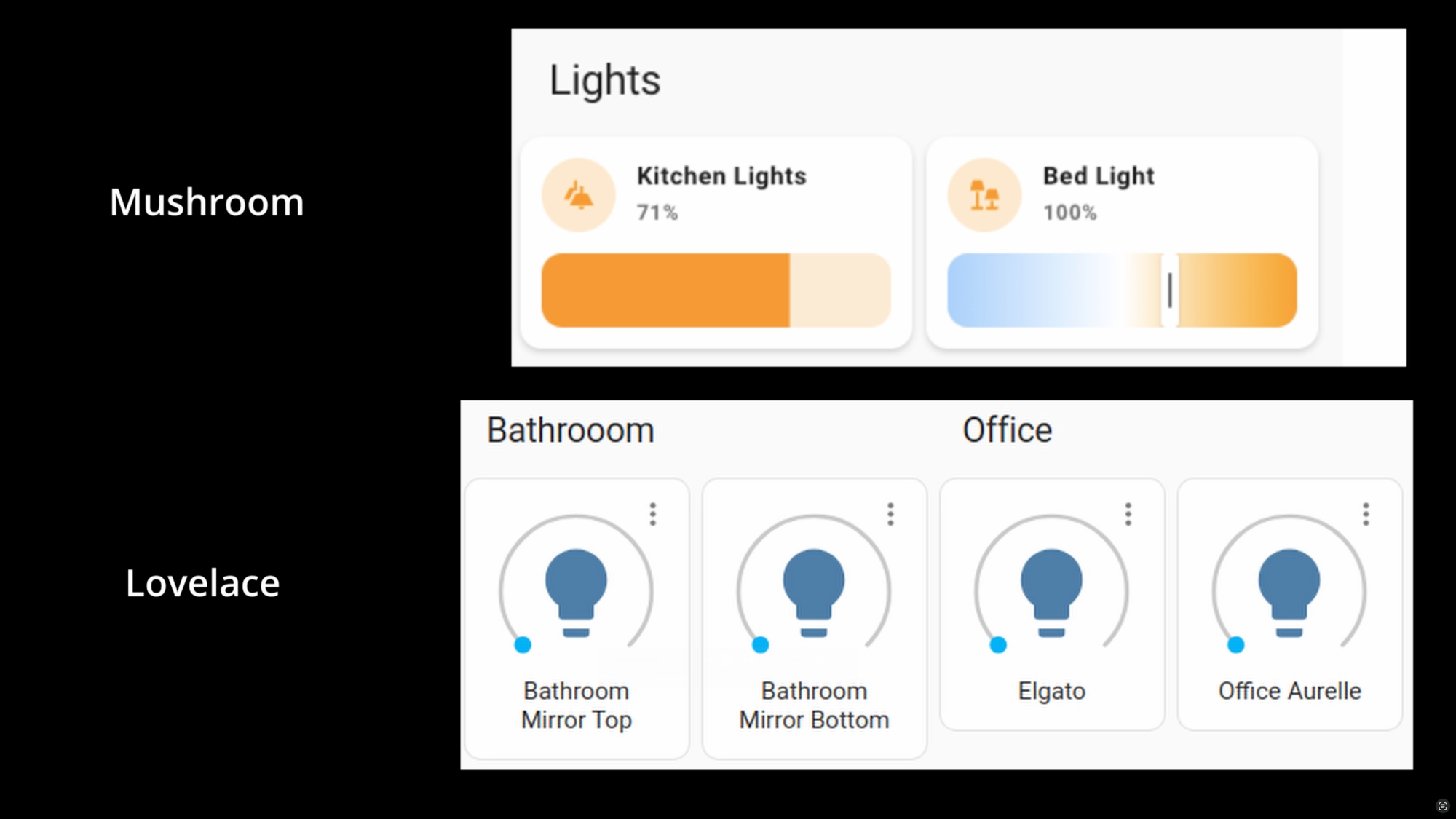
- Visual Design: My Home Assistant dashboard’s visual design uses Mushroom Cards. I’ll leave a link to Mushroom Cards in the video description if you’d like to check it out. I personally think Mushroom Cards are more attractive and modern than the default Lovelace cards in Home Assistant.
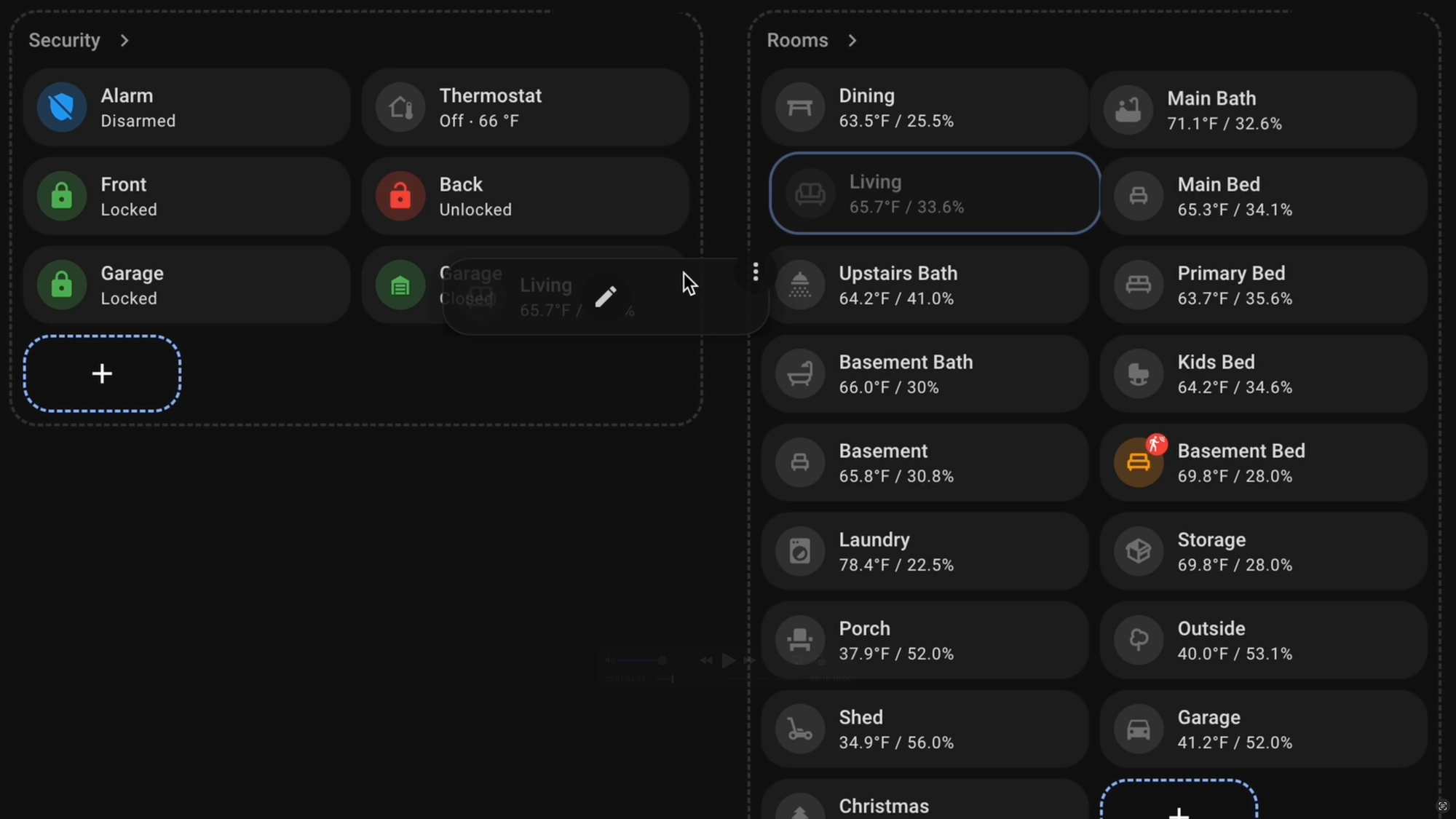
- Layout: For the layout, I’m using Sections. Sections only recently became the default view type for Home Assistant dashboards. This view lets you organize your dashboard into cards that appear as sections on a grid.

There are two features in particular that I love about Sections:
- Everything is drag-and-drop. I can move one card or section of cards by dragging and dropping it to a new space. On my older dashboard based entirely on YAML code, this was a much larger effort.
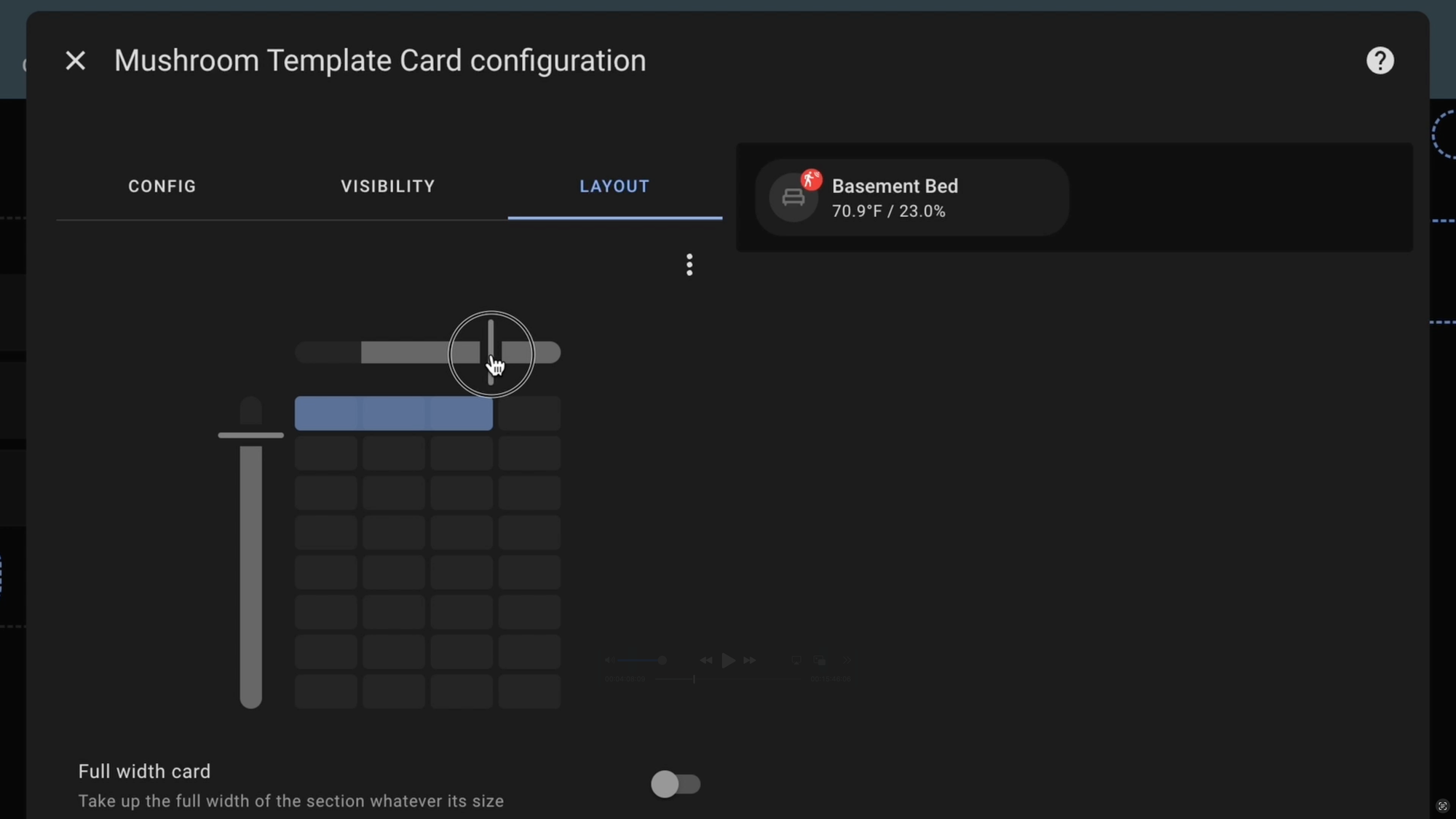
- Changing the layout width of a card is as easy as dragging a slider — no need to enter code for grid patterns. I love this.
It’s never been easier to get started with Home Assistant, so if you’ve been on the fence due to perceived complexity, I say go for it.
Dashboard Tour and Editing
For the complete tour of my updated Home Assistant dashboard for 2025, including how to edit, watch here on YouTube.





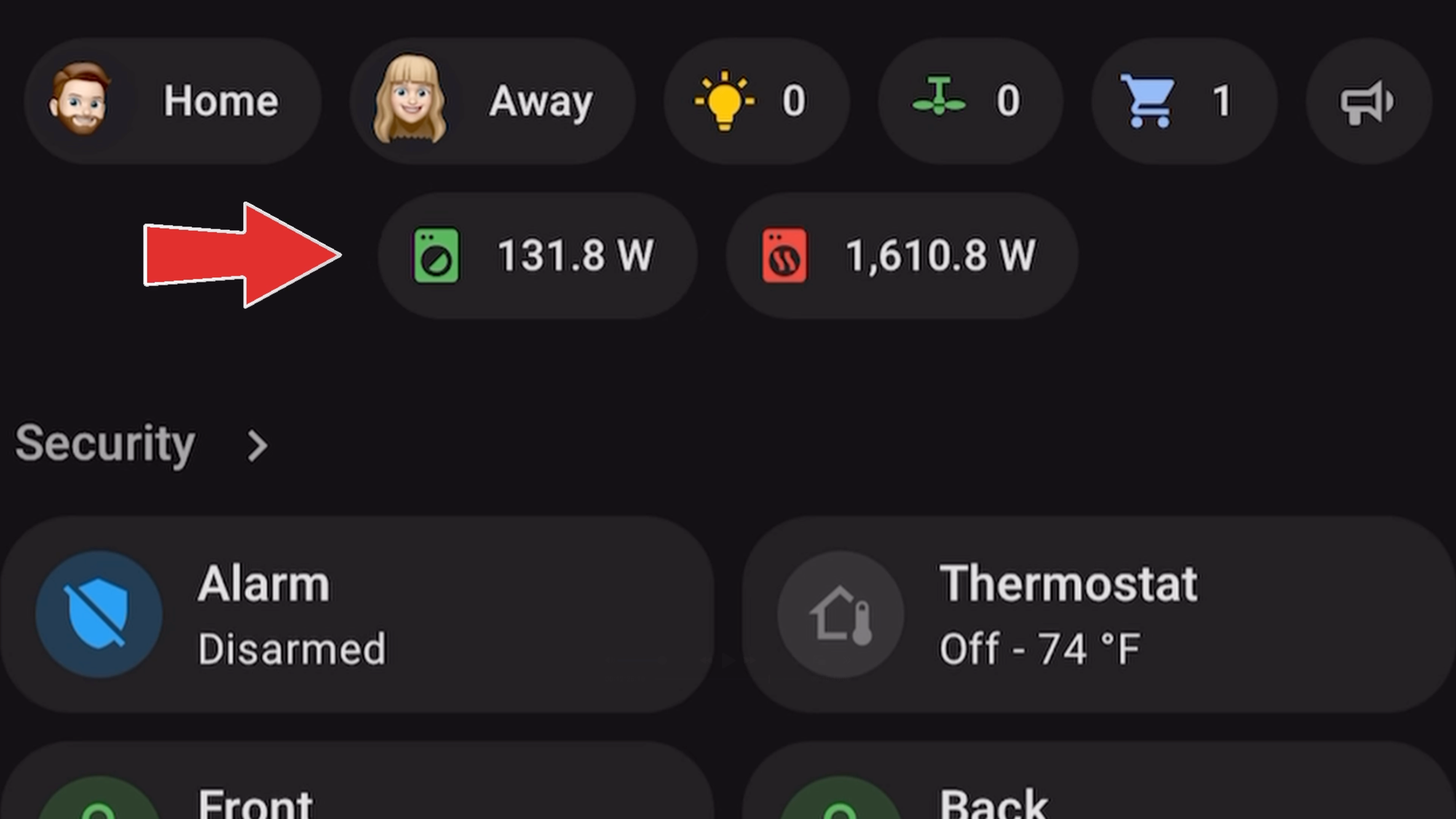
My updated Home Assistant dashboard combines Mushroom Cards, Sections view layout, and conditional visibility of certain elements.
Final Thoughts
So that’s a look at my updated Home Assistant dashboard for 2025. I don’t expect it to be everything you want in a smart home dashboard, but hopefully it gave you some ideas for your own setup.
Watch on YouTube
Featured Tech

